
Research on E-book Interaction Design for a Smartphone Using the Re-mediation of Paper Book UX
Background Since their introduction in 2000, electronic book devices—or simply e-book readers, have integrated new interface and technological features. Despite their evolution, current e-book readers do not offer satisfactory user experience to readers partly due to the lack of understanding of the essence of the reading experience, which has a long cultural history. This paper investigates the differences and similarities of the reading experience between paper books and electronic books to understand the impact of the specific medium (i.e., paper and electronic books) on the reading experience. Based on our findings, we suggest some improvements in the interactivity of 'turning of the book page'.
Methods We conducted a literature survey to grasp the concept of paper books and changes in the reading method, after which we conducted a comparison with the mobile application interface, and an analysis of reading type. We then estimated changes to the mobile interface due to the application of force-touch technology. Finally, after designing a new e-book interface, we created the prototype and conducted a usability test on it.
Results Based on the findings of this study, we suggest a new electronic book interface for smart phone devices. Our findings suggest that both usability and sensibility are the key elements of the reading experience of electronic books. In particular, force-touch, which is a form of haptic technology, should be applied to improve the interactivity of today’s e-book devices.
Conclusions The effective use of direct contact with the content on any medium can provide a physical sense of reading that can not be achieved by existing e-book interfaces. We are now in a period of transition in which traditional printing technology coexists with digital technology, so we should continue to discover the possibility of both methods complementing each other.
초록
연구배경 2000년대 초 등장 이후 오랜 기간 정체기에 머물렀던 전자책 시장은 스마트폰과 태블릿PC로 대표되는 스마트 디바이스의 등장 이후 꾸준한 성장률을 보이고 있다. 이는 디지털 매체에 익숙한 새로운 독자층이 전자책을 수용할 준비가 된 것이라 볼 수 있다. 전자책 단말기는 빠른 시간 동안 기술의 발전과 발맞춰 다양한 형태의 인터페이스로 진화하여 왔으나 전자책 인터페이스는 독서 경험에 대한 이해 부족으로 인해 기능을 과시하거나 시각적 인터랙션 효과에만 치우치는 등의 한계가 있었다.
연구방법 선행연구 등의 문헌 조사를 실시하여 종이 책의 개념과 독서 방식의 변화에 대한 조사를 하였으며 스마트폰 애플리케이션의 인터페이스 비교 및 독서 행태를 분석하고 향후 전자책 인터페이스가 가지고 가야 할 종이책의 요소를 선정하였다. 마지막으로 새로운 전자책 인터페이스를 설계한 후 프로토타입을 제작하여 사용성 테스트를 실시하였다.
연구결과 본 연구는 책이라는 매체의 근본적 이해를 통해, 독서 경험에 대하여 조사하고 햅틱 기술의 한 종류인 포스터치를 응용하여 기존의 전자책이 가지고 있었던 부자연스러운 인터페이스를 사용성과 감성 양 측면에서 개선할 수 있으리라 판단하였고 그 결과는 다음과 같다. 첫째, 책을 읽는 도중의 페이지 넘김 인터랙션에 대한 개선방안을 제시하였다. 둘째, 제시한 인터랙션에 대해서 기존의 페이지 넘김 방식과 비교하여 사용자 테스트를 실시하여 그 가능성을 확인하였다.
결론 매개체가 없이 콘텐츠와 직접 접촉하는 촉각을 적극적으로 활용하는 것이 기존의 전자책이 해결하지 못했던 물리적인 책 읽기 감각을 제공할 수 있는 방법일 것이다. 인쇄 방식과 디지털 방식이 공존하는 과도기인 지금, 양자가 상호 보완적으로 보조를 같이할 가능성을 계속해서 찾아 나가야 할 것이다.
Keywords:
Paper Book, E-book, UI, Interaction, Page Turning, 종이책, 전자책, 인터랙션, 페이지 넘김 효과1. 서론
1. 1. 연구의 배경 및 목적
2000년대 초에 등장한 전자책(E-book)은 새로운 매체의 출현으로서 세간의 주목을 받았으나, 콘텐츠 부족과 책 읽기 경험에 대한 이해 부족으로 인해 대중화에 성공하지 못하는 듯 보였다. 그러나 이은지, 정우식, 그리고 이희승 (Lee, Jung, and Lee 2014)에 의하면 전자책 시장은 2007년 아마존이 킨들 1세대 단말기를 출시 한 후 매년 30%에 가까운 성장률을 기록하였고, 또 다양한 업계의 진출로 인해 활성화되어 현재까지 꾸준한 성장률을 보이는데, 이는 디지털 매체에 익숙한 새로운 독자층이 전자책을 수용할 준비가 된 것이라 볼 수 있다. 오랜기간 정체기에 머무르던 전자책이 다시 수면 위로 오르게 된 배경에는 스마트폰과 태블릿PC로 대표되는 스마트 디바이스의 등장을 빼놓을 수 없다. 2013년 문화체육관광부에 따르면 국내에서는 전자책 전용 단말기보다는 스마트폰 (44.1%)과 데스크톱/노트북 (38.1%)을 통해 전자책을 이용한다고 한다.
또한, 초창기 전자책 인터페이스는 스크린과 명령을 입력하는 조작부가 분리된 방식이어서 종이책과 대비하여 조작의 직관성이 떨어진다는 문제가 제기되었지만, 터치스크린 방식이 도입된 스마트폰에서는 스크린과 조작부가 일치되므로 이에 대한 개선의 가능성이 열리게 되었다. 나아가 종이 질감을 살리고 책장을 넘기는 소리를 적용하는 등, 전자책 인터페이스는 직관성을 높임과 동시에 감각을 자극할 수 있도록 디자인되고 있다. 이정준(Lee, 2010)은 이는 과거의 종이책 독서 행위가 머리뿐만 아니라 몸에도 익숙해져 있기 때문에 전자책 인터페이스가 종이책의 경험을 재매개하는 방향으로 나아가고 있는 것이라고 말하고 있다. 하지만 현재의 전자책 인터페이스는 종이책의 감각을 그대로 전달하기엔 한계가 있으며 사용성에서 만족할만한 환경을 제공하고 있지 못하고 있다. 따라서 향후 스마트폰의 전자책 인터페이스에 종이책의 경험을 재매개하기 위하여 실제의 감각을 전달할 수 있는 물리적인 인터페이스 기술이 적용될 필요가 있다고 판단하였다. 그중에서 터치 강도 인식 및 손가락 끝, 관절, 손톱과 펜까지 구별하여 인식할 수 있는 기술인 포스터치가 현재의 전자책 인터페이스에 종이책의 감각을 더하는데 도움을 줄 수 있을 것이라 기대한다.
따라서 본 연구는 책이라는 매체의 근본적 이해를 통해, 독서 행태에 대하여 조사하고 스마트폰의 인터페이스 기술의 변화와 가능성을 예측하여 포스터치 기술을 활용한 종이책을 재매개한 새로운 전자책 인터페이스를 제안하고자 한다.
1. 2. 연구의 방법 및 범위
포스터치 기술을 활용한 스마트폰의 전자책 인터페이스를 제안하기 위한 연구 방법은 다음과 같다. 첫째, 종이책의 개념과 독서 방식의 변화에 대한 선행 연구를 조사하였다. 둘째, 종이책과 전자책 인터페이스의 비교 및 독서 행태를 분석하고 향후 전자책 인터페이스가 가지고 가야 할 종이책의 요소를 선정하였다.
셋째, 포스터치 기술의 적용에 따른 모바일 인터페이스의 변화를 예측하고, 이를 응용한 새로운 스마트폰 전자책 애플리케이션 인터페이스를 설계한 후 프로토타입을 제작하였다. 마지막으로 프로토타입을 이용한 사용성 테스트를 시행하여, 본 연구 결과에 대한 효용성을 검증하였다.
2. 이론적 배경
2. 1. 종이책의 개념과 특징
종이책은 종이에 인쇄하고 제본을 통해 사람이 눈으로 보고 손으로 만질 수 있는 물질로서의 매체로, 안현경(Ahn, 2012)에 의하면 종이책을 사용함에 있어서 읽거나 메모를 하고 페이지를 넘기는 일련의 행동들이 독서습관으로 굳어져 있다. 종이책의 특징에 대한 선행 연구를 살펴보면 정명순 (Jung, 2014)은 종이책은 내용을 전달하는 것뿐만 아니라 형태를 전달하는 매체라고 말한다. 사람들은 종이책을 처음 잡았을 때 그 무게감을 느끼고, 쓰인 종이의 질감과 인쇄된 정도, 두께를 통해 책에 대한 정보와 느낌을 습득한다.
또한, 책마다 다른 디자인의 시각적 아름다움을 느끼고, 직접 만지고 책을 한 장 한 장 넘기면서 접하는 촉감의 감동이 내면화되면서 독서의 즐거움을 누리게 된다. 이렇듯 오랜 기간 동안 쌓여온 종이 책에 대한 독서 경험은 인간의 다양한 감각을 활용하여 사용자에게 지식을 전달함과 동시에 감성적 작용을 불러일으킨다는 것을 알 수 있다. 따라서 전자책의 인터페이스는 읽는 것에만 초점을 맞추는 것이 아니라 종이책의 사용 과정에서 발생되는 총체적 행위에 대한 연구를 통해 익숙한 경험이 재매개된 새로운 전자책 사용 경험의 가능성을 발견할 수 있을 것이다.
종이책 인터페이스는 천 년이 넘는 시간 동안 정보 전달 및 학습을 위한 매체로써 활용되어 올 수 있었던 여러 탁월한 장점들이 있다. 이정준 (Lee, 2010)에 의하면 이 장점들은 종이라는 매질이 가지는 장점들과 코덱스(codex)라는 구조가 가지는 장점들이 어울려 시너지를 내면서 극대화된 것이다. 코덱스 구조란 현대의 책과 비슷한 형태로 낱장을 묶어서 표지로 싼 것을 의미한다. 종이책의 경우 책의 전체 내용 가운데 현재 위치를 별도의 노력이나 인지적 부담 없이 직관적으로 인식할 수 있다. 인간은 행동과 물리적 감각을 통해 외부를 인식하도록 설계되어 있기 때문이다. 터프대학의 인지과학자 매리엔 울프 교수 (Wolf, 2009)에 따르면 종이책의 귀퉁이 여백과 변하지 않는 모양은 일종의 지형과 같은 느낌을 주므로 전체 맥락을 파악하고 이전의 기억을 되살려 낼 수 있다고 한다. 즉, 사람들은 종이 책을 읽을 때 책의 측면 부위의 전체 두께를 보면서 내용의 분량을 파악할 수 있고, 책을 펼쳤을 때 좌측과 우측에 배분된 측면의 두께 변화를 보면서 현재 페이지의 위치를 자연스럽게 인식하게 된다. 따라서 종이책은 초고속으로 임의 페이지로 이동하는 것이 가능한데, 그 반면 전자책의 경우 원하는 페이지로의 신속한 이동이 종이책만큼 수월하지 못하다는 것을 생각해보면, 이것이 종이책이 가지는 강력한 기능이라고 볼 수 있다. 또한, 손쉽게 콘텐츠의 내용을 재빠르게 훑어볼 수 있다는 장점도 있다. 이러한 종이책의 물리적 속성들은 책의 내용을 기억하고 전체 구조를 형성하는 데 중요한 요소라 볼 수 있다.
2. 2. 전자책의 개념과 특징
전자책은 두산백과에서 ‘도서로 간행되었거나 간행될 수 있는 저작물의 내용이 디지털 데이터를 이용해 전자기록 매체·저장장치에 수록된 뒤, 유무선 정보통신망을 통해 컴퓨터나 휴대 단말기로 그 내용을 읽고 보고 들을수 있도록 한 디지털 도서를 총칭한다.’ 라고 정의한다. 전자책은 일반적으로 디지털 기반에서 제작되기 때문에 작가 및 편집자의 의도에 맞춰 구성되는 종이책과는 다르게 수정, 보완이 용이하다. 또한, 이미 배포된 콘텐츠를 업데이트하여 사용자들에게 새로운 정보를 전달할 수 있으며, 사용자의 의견을 반영하여 콘텐츠를 재구성하거나 연계 콘텐츠로 추가 제작하기 쉽다. 또한 전자책은 멀티미디어를 활용할 수 있는 특징을 지니고 있는데 기획 의도에 따라 다양한 형태의 미디어를 콘텐츠 내에 삽입할 수 있다. 그뿐만 아니라, 처음부터 기획하지 않은 경우에도 사용자의 의도에 따라 다른 매체로의 전환이 용이하다. 그러므로 전자책은 반드시 정해진 경로로 이동하는 선형 구조가 아니라 비선형적인 구조로 콘텐츠를 이용한다고 볼 수 있다.
과거 PC에서 전자책 콘텐츠를 접할 때는 두루마리식, 즉 스크롤링 방식의 독서 형태가 흔하게 사용되었다. 이정준 (Lee, 2010)에 따르면 지금의 전차잭 인터페이스가 스크롤 방식 외에 책장을 넘기는 방식을 도입한 것은 단순한 기술적 변화가 아닌, 그동안의 독서습관, 독서 취향을 제자리로 되돌려주려는 시도라 할 수 있다. 이러한 인터랙션이 적용된 전자책 단말기 인터페이스는 크게 세 가지 타입으로 분류할 수 있다.
첫 번째는 전자잉크 디스플레이를 사용하면서 외부 버튼으로 조작하는 타입이다. 대표적으로 킨들 3세대와 4세대가 있다. 두 번째는 킨들 터치와 같이 터치스크린을 지원하는 전자잉크 디스플레이 타입이다. 마지막으로는 전자 잉크가 아닌 LCD 디스플레이를 사용하며 멀티 터치가 가능한 태블릿 PC 형태의 전자책 단말기이다. 킨들 파이어와 아이패드가 이에 해당된다.
터치스크린 방식이 도입되면서 스크린과 조작부가 일치되면서 그동안 전자책의 문제점으로 지적되어오던 종이책과 비교하여 이질적인 인터랙션에 대한 개선 가능성을 열어주는 계기가 되었다.
2. 3. 전자책의 한계
전자책은 디지털 테크놀로지를 활용해 종이책보다 많은 기능을 수행할 수 있지만, 아직 전자책이라고 이름 지어진 것처럼 과거부터 책이 쌓아온 아날로그적 요소들을 적용하려 노력하고 있다. 일례로 애플의 iBooks에서 시작한 서재 형태의 책장 메타포는 현재까지 리더 기반의 앱에서 많이 차용되고 있는데 이는 인쇄된 책을 서가에 순서대로 꽂아두는 습관을 암묵적으로 표현하고 있다. 이러한 현상은 전자책이 인쇄 책을 재매개하고 있다는 것을 의미한다.
그리고 전자책은 종이책보다 하이퍼링크와 멀티미디어, 그리고 쌍방향 커뮤니케이션이 가능하다는 장점이 있지만, 사용성에서는 일부 불편한 측면이 존재한다. 예를 들면 종이책이 가지고 있는 특성에 기인한 페이지 찾기에 대한 불편함을 들 수 있다. 노르웨이 스타밴거 대학의 망겐 교수 (Mangen, 2013)는 대학원생 50명을 대상으로 똑같은 내용의 짧은 추리소설을 절반은 종이책으로, 나머지 절반은 킨들로 읽게 한 뒤 책을 읽는 데 걸린 시간부터 감정적 반응, 내용의 이해도 등을 실험하였다. 대부분 항목에서 비슷한 결과가 나왔지만, 이야기를 재구성하는 부분에서는 종이책을 읽은 학생들이 두각을 나타내었다. 이는 전자책의 경우 책을 얼마나 읽었는지, 얼마나 남았는지 직관적으로 확인하기가 쉽지 않은 데 비해 종이책은 자신이 얼마나 두꺼운 책을 읽고 있는지 인식을 하면서 읽기 때문에, 이런 감각과 느낌들이 이야기를 재구성할 때 각 부분의 기억과 연동되어 도움을 준다고 분석하였다. 또한, 종이책의 경우 페이지를 연속적으로 빠르게 넘겨보는 것이 수월하지만, 전자책의 경우 아무리 성능이 좋은 단말기를 가지고 있다고 하더라도 구현되기 힘든 것이 현실이다. 이는 종이책은 하나의 동작을 취하더라도 힘의 세기에 따라 책장의 넘김의 양이나 속도의 조절이 가능하지만, 전자책의 경우에는 하나의 동작에 대하여 한가지의 반응만을 기대할 수밖에 없기 때문이다. 예를 들어 스크린의 왼쪽을 터치하면 책장이 한 장 넘어가는데, 계속해서 넘기고 싶다면 원하는 장수분의 터치가 반드시 요구된다. 이와 같은 부분들이 향후 스마트폰의 기술에 발전에 의한 인터페이스의 변화와 발맞춰 구현될 수 있다면, 현재 전자책의 인터페이스 개선과 더불어 기존 종이책의 독서 경험을 충족시킬 수 있을 것이다.
3. 스마트폰의 전자책 인터페이스
3. 1. 스마트폰 인터페이스 기술의 발전
2007년 전면 터치스크린을 장착한 ‘아이폰’이 출시되면서 단순 터치가 아닌 '드래그 앤드 드롭', '복수 포인트 인식'과 같은 섬세한 인터랙션으로 기기의 사용성을 높였고 시각 위주에서 탈피하여 손의 감각을 사용하려는 시도가 가속화되었다. 터치스크린 기능의 도입이 활발해지자 터치스크린에서 GUI로 표현된 버튼을 실제 물리적 버튼과 같이 느끼도록 해주는 촉각 기술인 햅틱스(haptics)의 인기 또한 높아졌다. 2015년 9월, 애플에서 발표한 아이폰6플러스의 압력 감지 기술인 포스터치(force-touch)는 스마트폰에서의 햅틱 인터페이스의 무한한 가능성을 보여주었다. 이 기술은 화면을 '얼마나 세게' 누르는지, 즉 터치 강도를 인식하는 기능과 손가락 끝, 관절, 손톱과 펜까지 구별하여 인식할 수 있는 터치 기술로써, 터치를 0과 1로만 감지하던 기존과는 달리 세밀한 압력 차이에 따라 사용자에 대한 피드백을 다양화할 수 있기 때문에 인터페이스의 새로운 패러다임으로 떠오르고 있다. 이렇듯 스마트폰의 인터페이스에 포스터치 기술이 적용된 것을 기회로 보고 스마트폰용 전자책 인터랙션을 제안하고자 하였다.
3. 2. 포스터치의 응용가능성
포스터치는 터치스크린에서 햅틱을 사용함에 의한 한층 자연스럽고 정교한 인터랙션의 구현을 가능하게 하고있다. 힘의 강약에 따른 동작 원리를 가지며 정해진 단계 없이 바로 원하는 단계로 조작이 가능하다. 따라서 아주 짧은 시간으로 원하는 동작을 실행할 수 있다. 또한, 기존의 터치는 하나의 방향만을 가졌었지만, 이제는 정방향과 역방향 모두 조작이 가능하다. 그 밖에 정해진 속도에 따라서 동작하는 롱터치(long-touch)와는 달리, 포스터치는 사용자의 속도 제어가 가능하다는 장점이 있다. 향후 이 포스터치 기술의 발전적인 응용을 통해 전자책 인터페이스에서 종이책만의 장점인 빠른 페이지 이동 및 훑어보기 등과 같은 사용 경험이 가능해질 것으로 보인다.
3. 3. 스마트폰 전자책 애플리케이션의 현황분석 및 기회요소
국내에서 사용되는 스마트 디바이스용 전자책 애플리케이션은 크게 리디북스, 교보문고, 네이버북스 등이 있다. 이 애플리케이션들은 책장을 넘기는 인터랙션 효과와 실제 책장을 메타포로 한 GUI를 활용하는 것 이외에도, 책갈피, 메모 등 이전의 종이책 경험을 그대로 살리고자 했다는 공통점이 있다.
이는 오랜 시간 쌓아온 책에 대한 사용자 경험을 유지 시키고자 하는 노력이라고 볼 수 있다.
하지만 이러한 노력은 모두 시각적 요소인 GUI로 표현되고 있다. 다른 종류의 감각이 동반되지 않은 시각적인 요소로만 표현된 인터페이스는 사용자에게 자연스러움보다는 어색함을 줄 수 있으며 이는 사용을 하면 할수록, 오히려 사용자들에게 불편함으로 다가오기도 한다. 또한, 기존의 터치스크린 인터페이스는 깊이감이 없는 평면적 움직임이라는 한계를 가지고 있다. GUI로 입체감을 표현하여 실제 물체를 누르고 이동시키는 것과 같은 착시효과를 줄 수는 있었지만, 실제의 터치 인터페이스는 평면 위에서만 행해질 뿐이었다. 이는 많은 양의 콘텐츠를 스크롤과 드래그를 활용한 제한적 제스처만으로 조작할 수밖에 없게 하였다.
전자책 인터페이스에 포스터치가 적절히 적용된다면 기존에 표현하지 못했던 책의 깊이감과 일치된 콘텐츠의 조작이 가능하게 될 것이다.
4. 포스터치를 활용한 전차책 인터랙션 설계
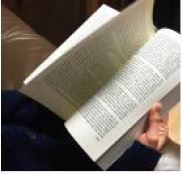
포스터치 기술을 활용하여 책의 깊이감을 구현하는 인터랙션을 설계하고자 하였으며, 전자책 인터랙션 중 가장 큰 불편함을 야기했던 책장 넘기기의 인터랙션을 설계하기 위해 20-30대 남자 4명과 여자 5명 총 9명을 대상으로 종이책의 책장 넘기는 행위를 관찰 하였다. 종이책의 경우 책장을 넘길 때 손가락으로 넘기거나 책 자체를 휘어서 넘길 수도 있는데, 이때 힘의 강도에 따라서 넘기는 책장의 장수가 달라지기도 하고 넘어가는 속도에 차이가 생긴다는 것을 알 수 있었다.
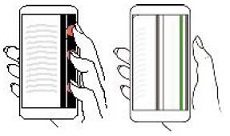
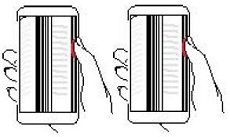
책을 읽는 중에는 엄지손가락은 책장을 잡고 있는 정도의 약한 힘이 적용되지만 책을 한 장 넘길 땐 약간의 힘을 주어, 책을 휨과 동시에 잡고 있던 책장 중 한 장을 놔주면서 책장을 넘긴다. 그때마다 미세하게 엄지손가락에 힘이 들어간다. 또한, 힘을 더 세게 주어 책의 휜 정도를 크게 하고 엄지손가락에 가해지는 힘의 크기를 키우면 책장은 연속적으로 넘어가게 된다.
9명의 피험자를 대상으로 책장을 넘기는 모습을 관찰 및 인터뷰 한 결과 잡는 면적과 위치, 속도 등의 개인 차이는 있었지만, 책장을 넘기는 행위의 목적은 크게 읽기, 찾기, 훑어보기로 볼 수 있었다. 또한, 목적에 따라 넘김의 페이지의 양이 달라진다는 것을 알 수 있었다.
책장을 넘긴다는 것은 읽기에 있어서 가장 기본적인 독서 경험이다. 하지만 이러한 경험은 단순히 한 장씩 넘기는 것만 포함된 것이 아니며 목적에 따라서 몇 장씩 넘겨보기도 하고, 다시 돌아가기도 하며, 챕터를 살펴보기도 하고 필요 때문에 전체적으로 한번 훑는 행위를 하기도 한다. 이때 나타나는 종이 책의 물리적인 특성들을 전자책에 적용하기 위해 시각적인 피드백과 포스터치를 활용한 스마트폰 전자책의 책장을 넘기는 인터페이스를 다음과 같이 설계하였다.
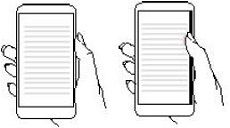
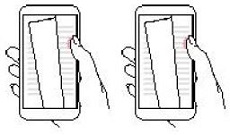
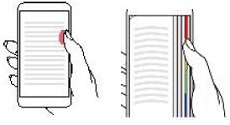
사용자가 넘기는 책장의 양에 따라 한 장 넘기기, 일정 분량 넘기기, 전체 넘기기로 행위를 나누었으며 각각의 경우를 독서의 경험에 비추어 읽기, 찾기, 훑어보기에 대입하였다. 또한, 힘의 구분 단계는 아이폰 6S에 적용되어있는 터치 디스플레이의 피드백을 참고로 하여 4단계로 나누어 설계하였다.
현재 상용화된 아이폰을 기준으로 1은 힘을 주지 않은 상태, 2은 기본 프레스 상태, 3는 힘을 주어 프레스, 4은 힘을 세게 주어 프레스 하는 것으로 구분하여 실제 종이책을 넘길 때와 유사한 경험을 할 수 있도록 설계하였다. 스마트폰을 통한 UI를 제시함에 있어서 기준이 되는 크기는 한손 조작에 적합한 4.7인치로 하였다. 오른손잡이를 기준으로 제안하지만 터치스크린을 통한 제스처를 탭과 프레스 및 드래그로 쉽게 제안하여 오른손을 사용하기 익숙지 않은 사용자에게도 불편함이 없도록 하였다.
5. 디자인 프로토타입 평가
5. 1. 평가 설계 및 수행
사용성 평가는 사용자가 프로토타입을 사용하는 패턴을 관찰하면서 사용성이 얼마나 개선되었는지 알아보기 위해 스마트폰을 이용하여 태스크 수행을 한 후 설문조사를 진행하였다. 실험대상은 객관성을 확보하기 위해 스마트폰 사용에 익숙한 사용자 20~30대 남여 8명으로 구성되었다. 이 중 4명은 평소에도 E-book 앱을 자주 사용하는 실험자들로 구성하였고 나머지 4명은 E-book 앱을 사용하지 않는 실험자들로 구성하여, 전자책 인터페이스에 대한 선입견의 유무와 관계없이 제안하는 페이지 전환 인터랙션이 종이책 인터랙션과 유사한 감성을 주어 사용성이 용이한지를 확인해 보았다. 실험 종료 후 설문을 통해 개선된 인터페이스의 조작 용이성, 감성의 충족도 및 이전 E-book 과의 비교를 통한 선호를 조사하였다.
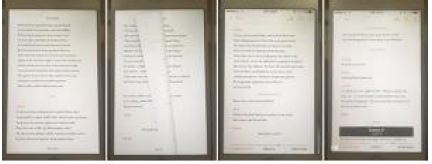
사용성 평가를 위해 I phone 6S (4.7인치) 두 대를 준비하여 새롭게 제안하는 페이지 전환 인터페이스가 적용된 A 타입과 기존의 E-book 애플리케이션 ‘iBooks'가 적용된 B 타입을 각각의 폰에 이미지 프로토타입으로 실제 구동 환경과 유사해보이도록 적용시킨 후 두 가지 타입을 비교하면서 태스크를 수행하도록 하였다.
오리엔테이션을 통해 E-book 애플리케이션의 페이지 전환 인터랙션에 대해 간략히 설명하고, 한 장씩 넘기기, 챕터 별 넘기기, 전체를 훑어보는 태스크를 주고 각각의 프로토타입으로 인터랙션을 해보도록 하였다. 본 연구는 힘의 세기에 따라 달라지는 인터랙션으로서 각 태스크와의 관계성이 높기 때문에 페이지 전환 경험의 관점에서 총합적인 설문조사를 실시하였다.
질문은 ‘제이콥 닐슨의’ 사용성 평가기준을 참고로 하여 선택형과 척도형 문항으로 구성하였다. 책장을 넘기는 인터랙션을 수행할 때의 ‘조작용이성’, 다양한 책장 넘김에 대한 태스크를 수행할 때의 ‘학습용이성’, 개선된 인터페이스의 ‘만족도’, A타입과 B타입 중 사용하기 편한 인터페이스를 선택하게 하였고, 개선되었으면 하는 점에 대한 의견을 들었다.
5. 2. 사용성 평가 결과 및 분석
설문의 척도는 5점 척도를 활용하여 “5=아주 그렇다”과 “1=아주 그렇지 않다”를 사용하여 측정하였다. 표10의 책장을 넘기는 인터랙션의 조작용이성에 대해서는 용이하다는 답변이 A타입이 75%(6명), B타입이 62.5%(5명)으로 조사되었다.(5점 척도 기준 4,5점 답변 자) 표11의 학습 용이성에 관해서는 조작이 용이하다고 답변한 자가 A타입과 B타입 모두 50%(4명) 으로 답변하였으나, 매우 좋다는 의견은 A타입이 37.5% 로 B타입인 12.5%보다 높게 조사되었다.
표12의 개선된 인터페이스에 대한 만족도에 대해서 두 타입 모두 50%로 만족한다고 응답하였으며, 특히 매우 만족한다는 답변으로는 A 타입 50%, B타입은 12.5%로 나타나, A타입에 대한 만족도가 높았다.
참가자들은 대체적으로 모든 문항에 두 타입 모두 3점 이상의 높은 점수를 주었으나, 새롭게 제시안 A 타입에 최고점인 5점을 주는 비율이 높아 전반적으로 A 타입에 대한 만족도가 우세하다는 것을 알 수 있었다.
그밖에 제안하는 인터랙션이 실제로 구현되었을 시 앱의 사용 의향과, 현재 E-book 앱의 책장을 넘기는 인터랙션에서 개선되었으면 하는 점에 대한 질문을 인터뷰하였다.
인터뷰 결과 실제 앱으로 구현이 되었을 때 모두가 사용하고 싶다고 하였으며, 그 중 2명은 옵션기능으로 제공하면 사용자 별로 취향에 맞게 선택해서 쓸 수 있을 것이라 예상하였다. 또한 기존의 E-book 에서는 한번 터치하면 무조건 페이지가 넘어가서, 오작동이 되기 쉬웠으나, A타입과 같이 단계를 구분하여 제공한다면 오작동이 줄어들어 좋을 거 같다는 의견이 있었다.
책장 넘김 인터랙션에서의 개선 점에 대해서는 챕터를 표현하는 GUI가 읽은 챕터나, 현재 읽고 있는 챕터에 대해서 표현을 달리 했으면 좋겠다는 의견이 있었다.
6. 결론 및 제언
출판 역사의 관점에서 보면 전자책은 여전히 초기 단계라고 할 수 있다. 모바일 환경이 보편화되면서 스마트 디바이스를 통한 전자책 사용자는 점점 늘어나고 있으나 아직도 전자책 시장은 콘텐츠의 부족과 더불어 스크린을 통한 독서의 불편함으로 인해 그 성장 속도가 더딘 상황이다. 미래의 전자책 인터페이스는 디지털 매체로서의 장점뿐만 아니라 종이책의 독서 경험에 익숙한 사용자들에게 종이책 인터페이스의 고유 특성을 유지할 수 있도록 보완하고 발전시키는 방향으로 나아가야 할 것이다. 물론, 전자책의 미래에 대하여 논할 때 종이책과 전자책은 각기 다른 영역에서 발달 할 것이라고 보고 전자책은 새로운 읽기 경험을 생성시킬 것이며 그에 적합한 콘텐츠 개발로 이어질 것이라는 의견도 존재한다. 이는 전자책을 책의 범주에 포함시키지 않으려는 시각으로 볼 수 있으나 전자책의 내용적인 특성이나 구성요소를 살펴보면 전통적인 책이 가지고 있는 특성을 고스란히 가지고 있다는 것을 알 수 있다. 전자책의 발전은 책의 형태에 대한 진화 과정이라고 볼 수 있으므로 그동안 축적되어 온 책에 대한 경험적 요소가 전자책에서 보완이 될 필요가 있다.
본 연구에서는 햅틱 기술의 한 종류인 포스터치를 응용하여 기존의 전자책이 가지고 있었던 부자연스러운 인터페이스를 사용성과 감성 양 측면에서 개선할 수 있으리라 판단하였다. 이를 확인하기 위해 스마트 디바이스 중에서 보급률이 높고 포스터치가 탑재되어 인터랙션 설계가 용이한 스마트폰의 전자책 애플리케이션에서 페이지 넘김 인터랙션에 대한 개선방안을 설계, 제시하였다. 매개체가 없이 콘텐츠와 직접 접촉하는 촉각을 적극적으로 활용하는 것이 기존의 전자책이 해결하지 못했던 물리적인 책 읽기 감각을 제공할 방법이라고 판단했기 때문이다. 제시하는 인터랙션에 대해서 기존의 페이지 넘김 방식과 비교하여 사용자 테스트를 시행하여, 가능성을 확인하였다. 하지만 본 연구에서는 포스터치를 활용한 책 넘김 인터랙션에 집중하여 스마트폰의 세로형 모드를 제시함으로써 전자책 책 넘김 인터페이스의 모든 경험을 제시하지 못한 한계점이 있었다. 향 후 한 손 인터랙션과 양손 인터랙션에 대한 경우를 포함하여 전자책의 책 넘김 인터페이스에 대한 연구가 필요할 것이다. 인쇄 방식과 디지털 방식이 공존하는 과도기인 지금, 양자가 상호 보완적으로 보조를 같이할 수 있는 가능성을 계속해서 찾아 나가야 할 것이다.
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Ahn, H. (2012). Transition of Reading Methods Through Digital medea (master's thesis). Kyoungil University, Kyoungil, Korea.
- Jung, M. (2014). Print and digital media. Jounal of Zeitschrift fur Deutsche Sprache und Literatur, 10 (3), 285-304.
- Kim, H. (2003). Study on the Application of the Haptic Technology as a Multimoal Interface on The Internet (master's thesis). Hongik University, Seoul, Korea.
- Kim, H. (2012). Comparative Analysis on Usability of E-book reader interface. Jounal of Korea Digital Design Council, 33 (1), 537-546.
- Kim, J. (2001). Study on publication design in the changing media environment: a specific proposal for a better e-book (master's thesis). Yonsei University, Seoul, Korea.
- Kim, Y. (2010). Research about the Classification System Comparing Analysis of the Design Field (master's thesis). Chonnam University, Gwangju, Korea.
- Lee, E. (2014). 2014 of Annual Content Industry Trends Report. Jounal of Korea Digital Design Council, 33 (1), 537-546.
- Lee, J. (2010). The advent of e-books and Changes in the literary paradigm. Jounal of Korea KOSDI, 63 (1), 1-125.
-
Mangen, A., Walgermo, B. R., & Bronnick, K. (2013). Reading linear texts on paper versus computer screen: Effects on reading comprehension. International journal of educational research, 58, 61-68.
[https://doi.org/10.1016/j.ijer.2012.12.002]

- Yoon, M. (2014). Study on the Factors Affecting the Adoption of E-books using Smart Devices (master's thesis). Kookmin University, Seoul, Korea.