
IPTV VOD 구매 과정에서 일어나는 액티브 시니어의 시선 이동 분석 연구: OllehTV와 U+TV를 중심으로
초록
연구배경 본 연구는 새로운 소비 세력인 액티브 시니어의 IPTV 콘텐츠 이용률을 높이기 위하여, IPTV 미사용자들이 VOD를 구매하는 과정에서 경험하는 문제에 대해 실증적으로 검증하는 것을 목적으로 한다.
연구방법 IPTV 3사의 VOD 구매 과정에서의 depth 및 UI 사례를 비교 분석하였다. 사례 분석을 통해 정보 요소의 차이가 분명한 OllehTV와 U+TV를 실험물로 선정하였으며, 특히 “콘텐츠 선택하기” 영역의 수직적, 수평적 메뉴와 콘텐츠 결합형 구조의 차이에 대해 검증하고자 한다.
연구결과 첫째, U+TV의 총 Task 수행 시간이 OllehTV에 비해 오래 걸렸으며, 정보 구조의 깊이 차이가 Task 수행 시간에 영향을 미치는 것으로 확인되었다. 둘째, 메인 화면에서는 OllehTV의 수직 메뉴 콘텐츠 결합형이 효과적이었다. 이를 통해 영역 구분이 명확한 UI디자인 요소가 빠른 메뉴 인지에 도움을 주는 것으로 추측할 수 있다. 셋째, 2depth 화면에서는 U+TV의 수평 메뉴 콘텐츠 결합형이 효과적이었는데, U+TV의 메뉴 개수가 적어 메뉴 선택에 대한 인지적 부담을 줄이는 것으로 추측할 수 있다.
결론 액티브 시니어의 원활한 VOD 구매 경험을 제공하기 위해서는, 필요한 정보에 접근하기 위한 물리적인 단계를 줄이고 IPTV UI디자인의 직관성을 높여 액티브 시니어의 인지적 과부담을 낮추어야 한다. 본 연구는 IPTV 서비스 개선의 시작점이자, 지속적인 콘텐츠 이용자 확보를 위한 토대가 될 것이라 사료된다.
Abstract
Background South Korea is entering a super-aged society at a rapid aging rate. However, the main leisure activities of seniors are limited to watching TV. The senior's IPTV utilization rate is significantly lower than that of other devices, and IPTV is used only for real-time channel functions. Therefore, to improve the IPTV experience of active seniors, it is necessary to first study the UI design of the current IPTV.
Methods The scope of the study was to compares and analyzes the depth and UI cases in the VOD purchase process of the three IPTV service providers. Through case analysis, OllehTV and U+TV, which have clear differences in information elements, were selected as experimental objects, and in particular, the difference between vertical and horizontal menus and content combination type structure in the “Selecting Content” area was verified.
Results First, the task duration of U+TV was longer than that of Olleh TV. The difference in the depth of the information architecture affects the task duration. Second, on the main screen, the vertical menu content combination type of OllehTV was effective. This can be presumed to be helpful for quick menu recognition because the UI design element with clear area division was used. Third, in the 2depth screen, the horizontal menu content combination type of U+TV was effective. Since the number of menus in U+TV is small, it can be inferred that the cognitive burden of menu selection is reduced.
Conclusions To provide a seamless VOD purchasing experience for active seniors, we need to reduce the physical steps to access the information we need. It is necessary to increase the intuitiveness of the IPTV UI design to lower the cognitive overload of active seniors. Therefore, the results of this study will be used as a starting point for IPTV service improvement and as a basis for securing continuous content users.
Keywords:
IPTV, Active Senior, Eye Tracking, UI Design, IPTV, 액티브 시니어, 아이트래킹, UI 디자인1. 서론
1. 1. 연구의 배경 및 목적
리나라는 다른 나라에 비해 빠른 고령화 속도로 초고령 사회로 진입하고 있다. 통계청(2019)은 2025년 65세 이상 고령 인구가 전체 인구의 20%를 차지할 것이며, 국민 5명 중에 1명이 노인인 초고령 사회가 될 것이라 전망했다. 고령 인구가 빠르게 늘어나면서 시장에서는 고령층을 새로운 소비 세력으로 인식하게 되었다. 한국문화관광원(2019)에 따르면 여행과 같은 취미 활동에 적극적으로 지출하겠다는 시니어의 응답이 76%에 달했으며, 취미, 오락, 문화 예술, 여행과 같은 여가 활동 지출액이 2018년에 비해 크게 증가하였다고 밝혔다.
시니어의 여가 생활 1순위는 TV 시청으로 나타났지만(Baek, 2020), 시니어의 IPTV 이용률은 다른 디바이스에 비해 가장 떨어지는 것으로 나타났다. 메조미디어(2019)에 의하면, 시니어 세대는 다른 세대에 비해 TV 이용 빈도와 이용 시간이 가장 높았지만, 시니어의 40%는 IPTV의 콘텐츠를 거의 이용하지 않는다고 답했다. 즉, 시니어들은 실시간 채널 기능으로만 IPTV를 사용하고 있으며, 시니어의 IPTV 콘텐츠 이용률을 낮추는 요인이 있음을 추측할 수 있다.
2020년 디지털 정보 격차 실태조사에 따르면, 4대 정보 취약 계층인 장애인층, 저소득층, 농어민층, 시니어층의 디지털 정보화 수준은 72.7%이며, 특히 55세 이상 시니어층의 정보 취약성은 68.6%로 가장 낮은 것으로 나타났다. 또한, 컴퓨터, 스마트폰과 같은 디바이스 보유율을 나타내는 디지털 접근 수준은 93.7%로 가장 높았고 디바이스 기본 이용 능력인 디지털 역량 수준은 60.3%로 가장 낮았는데, 디바이스 접근성에 비해 디바이스 이용 능력이 크게 떨어지는 것을 알 수 있다. 시니어들은 빠른 디지털화로 인해 일상생활에서 다양한 디지털 소외를 경험하고 있기에, 새로운 소비 세력인 시니어를 고려한 UI 연구가 필요하다. 특히 시니어의 일상생활에서 가장 많이 사용되는 TV UI디자인에 대해 연구 하고자 한다.
IPTV에 대한 선행 연구들을 정리하면 크게 4가지로, 1) IPTV 이용자의 인식과 만족도에 관한 연구(Seol & Bong, 2009; Kim, 2010; Ahn, 2018) 2) IPTV VOD 구매 요인과 만족도에 관한 연구(Lee & Kim, 2009; Park et al., 2014; Cho & Kim, 2016; Lee, 2020) 3) IPTV와 리모컨 사용성에 관한 연구(Kwan & Kim, 2006; Lim et al., 2007; Nam, 2009; Kim et al., 2009; Kim et al., 2011; Kim, 2012; Hwang et al., 2017) 4) IPTV의 인터페이스에 관한 연구(Cho et al., 2008; Kim et al., 2008; Kang, 2009; Kim, 2010; Cho, 2012)로 구분할 수 있다.
IPTV의 콘텐츠 구매로 이어져야 시청이 가능하지만 이를 포함한 인터페이스 활용에 대한 연구는 현재 없다. 인터페이스 관련 연구는 주로 2012년도 이루어져 현재의 IPTV 환경과는 차이가 있으며, 시니어를 고려한 IPTV 인터페이스 관련 연구 또한, 거의 찾아볼 수 없다. 사용자는 VOD를 구매하는 방식이 용이하다고 느낄 때 구매 의도가 높아지고(Park et al, 2014), 서비스를 쉽게 이용할수록 즐겁고 유용하다 여기며 이것은 서비스를 지속적으로 이용하는 데 영향을 미친다(Kim, 2019). 따라서 본 연구는 액티브 시니어의 신체적, 인지적 노화를 고려한 콘텐츠 구매 경험을 제공하기 위해 현재 IPTV UI디자인 이용에 대해 조사하고자 한다. 또한 현재 서비스를 제공하는 실제 IPTV를 조사하여 액티브 시니어의 콘텐츠 구매를 위한 UI 사용성 개선 방향을 제시하고자 한다.
1. 2. 연구 대상 및 방법
시니어를 위한 내비게이션 디자인은 고령자뿐만 아니라, 젊은 층의 오류 발생 가능성을 최소화하여 빠르고 효율적인 정보 찾기를 이끌어낸다(Bae, 2006)는 선행 연구에 따라 대상자는 시니어로 제한하였다. 특히 액티브 시니어들은 기존의 고령층과 다르게 TV의 추가적 기능들을 적극 수용하려는 의지와 능력을 충분히 가지고 있으며, 높은 경제력으로 소비에 적극적이므로 IPTV 주 사용자로서의 잠재력이 크다(Kim, 2015). 그러므로 본 연구에서는 IPTV VOD를 구매하는 과정에서 액티브 시니어가 경험하는 문제에 대해 실증적으로 조사하고자, 아이트래커를 활용한 실험 연구를 진행하였다.
시니어와 UI 디자인에 대한 문헌 연구를 통해 시니어의 UI 디자인 사용성 평가 원칙을 도출하였으며, 국내 IPTV 3사의 메뉴 구조와 콘텐츠 구매 과정에 대한 사례 분석을 실행하여 실험물을 선정하였다. 연구 결과는 SPSS 26.0 프로그램을 이용하여 분석하였으며, 빈도 분석, 기술 통계분석, t-검증을 통해 검증하였다.
2. 선행 연구
2. 1. 시니어의 특징과 인지적 고려 요소
시니어의 원활한 콘텐츠 이용 환경을 조성하기 위해서는, 시니어의 특징을 먼저 파악할 필요가 있다. 시니어는 노화로 인해 신체적, 감각 및 지각적, 인지적, 심리적 등 복합적인 기능 저하를 경험한다는 특징을 갖고 있다. 시니어는 시각, 청각, 촉각의 쇠퇴를 경험하며 근력, 지구력, 민첩성이 떨어지게 되고, 기억력과 학습 능력에도 영향을 받게 된다(Lee, 2013). 시니어는 내향성과 수동성이 증가하고 보수적인 성향이 강해지면서, 새로운 사물에 대한 적응 시간이 오래 걸리게 된다(Lee, 1999). 또한, 시니어는 나이가 들수록 뇌의 용량이 감소하게 되고, 이로 인해 지식과 정보를 효율적으로 조작하는 인지 기능이 점차적으로 감퇴하게 된다(Lee, 2017). 특히, 시니어는 관련 있는 정보를 선택하고 관련 없는 정보를 배제하는 선택적 주의 집중력이 떨어지는데(Kim, 2015), 노화로 인해 무엇을 보고 어디를 볼 것인가에 대한 어려움을 경험한다. 즉, 시니어는 선택 주의 과정에 어려움을 겪게 된다.
선택 주의(Selective Attention)는 시야에 들어오는 수많은 정보 중에서 일부만 선택하거나 여과하여 집중하는 것으로, 무엇을 볼 것인지(What to see), 어디를 볼 것인가(Where to see)를 결정하는 과정이다(Hong, 2006). 수많은 시각 정보 중에서 선택적으로 정보를 받아들이는 것은, 정보의 과부하를 막고 효율적인 정보 처리를 위한 것이다(Bear, 1996; Seo, 2016; Kim, 2020).
시각적 정보를 선택하는 과정(Table 1)은 1) 주위 자극에 의해 일어나는 상향식 주의와 2) 수용자에 의해 일어나는 하향식 주의로 나누어 설명할 수 있다(Hong, 2006; Kim et al., 2011; Noh, 2012; Kim, 2017). 홍혜민(Hong, 2006)은 상향식 주의를 통한 선택 방법을 전-주의(Pre-attention) 과정으로, 하향식 주의를 포함한 전반적인 과정은 주의라고 하였다. 사람은 전-주의 과정을 통해 어떤 대상을 볼 것인지 결정하고, 주의 과정을 통해 대상을 인지한 후, 다음으로 어디를 볼 것인지 결정하게 된다. 즉, 시니어는 시·지각적 노화로 인해 상향식 주의가 감소하고 인지적 노화로 하향식 주의가 감소할 수 있다.
선택 주의는 시각 정보 처리의 부분으로, 안구 운동과 밀접한 연관이 있다. 응시(Fixation)는 특정 정보를 선택하기 위해 눈의 운동을 잠시 멈추는 것으로, 응시점은 사람이 주의를 기울이는 부분이다(Goldstein, 2008). 따라서 본 연구에서는 시니어가 어떤 정보에 관심과 집중을 갖는지 알아보기 위해, 시선 데이터의 수집과 분석을 진행하고자 한다.
2. 2. 시니어를 위한 사용성 평가 요소
UI디자인은 사용자와 시스템 사이에서 일어나는 모든 상호작용이 원활히 이루어지도록 돕는 것을 의미한다(Song, 2020). 오늘날 스마트폰, 키오스크와 같은 디지털 기기들이 일반화되면서, 인간과 디지털 기기 사이의 효율적이고 효과적인 소통이 매우 중요한 문제가 되었다(Kang, 2013).
좋은 UI디자인의 척도는 시스템의 사용성(Usability)에 달려있다. 사용성은 사용자가 서비스를 이용하는 과정에서 얼마나 효율적인지를 평가하는 기준으로, 디지털 시스템의 유연하고 일관적인 정도를 의미한다(Kim, 2015).
시니어의 원활한 콘텐츠 이용 환경을 조성하기 위해서는, 시니어의 특성을 먼저 파악하여 UI설계에 반영하여야 한다. 시니어를 위한 사용성 가이드라인은 시니어의 인지적, 신체적, 심리적 특징을 보완하여, 시니어의 효율적이고 효과적인 과업 달성을 목표로 하고 있다.
시니어의 사용성과 관련된 선행 연구들은 3가지 유형으로 분류할 수 있는데, 1) 기존의 사용성 가이드라인을 토대로 시니어의 특징을 접목시킨 연구(Kang, 2013; We & Kim, 2014; Park, 2019) 2) 시니어의 신체적 특징에서 사용성 요소를 도출해낸 연구(Kim, 2013; Lee et al., 2013), 마지막으로 3) 유니버셜 디자인 가이드라인의 요소를 차용한 연구(Cho, 2012; Lee, 2013)이다. 시니어의 사용성과 관련 선행 연구에서 공통적인 요소를 도출하면, 아래의 표와 같다.
요약하면, 직관성, 일관성, 낮은 물리적 노력은 사용자의 행동 과정에서의 사용성을 높여주는 요인이고, 오류 회복은 사용자의 행동 결과에 따른 회복성을 높여주는 요인으로 볼 수 있다. 또한, 직관성이 높은 UI디자인은 사용자의 물리적 요인을 낮출 수 있고, 이는 감각의 쇠퇴와 함께 신체적 능력 저하를 경험하는 시니어의 사용성을 높일 수 있다. 또한, 일관된 UI디자인은 사용자의 오류를 줄일 수 있으며, 이는 기억력, 집중력 등 인지 능력이 감퇴되는 시니어에게 도움이 될 수 있다. 따라서 직관성, 일관성, 낮은 물리적 노력, 오류 회복이 고려된 UI디자인은, 시니어의 IPTV 사용성을 높일 수 있다.
2. 3. 정보 설계의 개념
정보 설계(Information Architecture)는 정보의 구조화 및 분류 체계를 수립하고, 각 기능의 의미가 명확하게 전달되는 레이블을 붙이는 것을 의미한다(Pang & You, 2005; Shin, 2011). 로젠필드와 모빌(Rosenfeld & Morville, 2013)에 따르면 정보 구조와 내비게이션, 레이블링은 정보 설계의 가장 근본이 되는 요소이다.
1) 정보의 구조화(Organization System): 정보의 유사성과 관계성을 판단하여 분류 체계를 수립하고(Yook, 2009), 내비게이션 방식과 구조를 결정하는 주요 기준이 된다(Jung, 2002). 정보 구조에서는 메뉴의 깊이(depth)와 폭(Width) 개념이 중요한데, 방수연과 류시천(Pang & You, 2005)에 따르면, 깊이는 정보 계층의 단계에 대한 것이고 폭은 계층의 각 단계에서 선택할 수 있는 옵션의 수를 의미한다. 메뉴의 깊이와 폭은 어떻게 조합하느냐에 따라 사용성이 달라지기에, 효율적인 정보 구조의 설계를 위해서는 이들의 균형을 맞추는 것이 필요하다(Kim & Park, 2009).
2) 내비게이션 체계(Navigation System): 사용자가 원하는 정보를 찾을 수 있도록 길잡이 역할을 한다. 이용자들의 페이지 간 이동을 안내하고 용이한 브라우징을 도우며, 원하는 정보를 찾도록 유도한다(Kalbach, 2008).
3) 레이블링 체계(Labeling System): 레이블은 메뉴의 이름, 아이콘(메타포), 페이지 타이틀 등을 설정하는 작업으로, 분류된 정보를 지칭하는 표현 방식이다(Kim, 2001; Jang, 2004; Jang & Kim, 2006).
정보 설계는 사용성에 직접적으로 영향을 미친다(Dickstein & Mills, 2000; Battleson et al., 2001; McGillis & Toms, 2001; King & Jannik, 2005). 정보 구조는 사용자의 과업 수행에 대한 효율성과 효과성에 영향을 미치는 요소로(Koh et al., 2005), 직관성과 낮은 물리적 노력에 영향을 미치게 된다.
2. 4. 사례 분석을 위한 UI디자인 요소 및 정보 설계
홍주하와 나건(Hong & Nah, 2015)은 UI디자인의 요소를 기능적 UI와 시각적 UI로 분류하였다. 기능적 UI는 사용자의 직관적 사용 편의에 기반하여 사용자에게 전달하고자 하는 내용, 상세 기능, 메뉴 배치 등의 구조 설계를 의미하며, 사용자가 최소한의 노력으로 사용 가능하도록 돕는다. 기능적 UI 요소로는 정보 구조, 내비게이션 등의 IA와 디바이스별 특화 기능을 포함하였다. 다음으로 시각적 UI는 시각적 요소의 일관성과 가시성, 심미성을 최우선으로 하며, 사용자의 오류 가능성을 줄인다. 시각적 UI의 요소로는 컬러, 레이아웃, 아이콘, 버튼 영상, 텍스트 등을 포함하였다. 위의 분류에 따르면, 기능적 UI는 직관성과 낮은 물리적 노력에 영향을 미치고, 시각적 UI는 일관성과 오류 회복에 영향을 미치는 것을 알 수 있다. 아래의 표는 TV UI디자인 선행 연구를 기능적 UI와 시각적 UI에 맞게 재분류한 내용이다.
3. 사례분석
3. 1. 국내 IPTV 3사의 IA 분석
국내에서 IPTV 서비스를 제공하는 업체는 총 3곳으로 KT의 OllehTV, SK브로드밴드의 BTV, LG유플러스의 U+TV이다.
먼저 OllehTV는 “우리집 Pick”, “영화”, “TV”, “키즈랜드”, “MU:Z”, “더보기”, “개인 설정”, “검색”, “기가지니”와 같이 9개의 메인 메뉴를 제공하고 있으며, 3사 중 가장 적은 메인 메뉴를 제공한다.
BTV는 “검색”, “해피시니어” “ZEM 키즈”, “Youtube”, “MY”, “월정액”, “OCEAN”, “홈”, “TV다시보기”, “영화”, “해외드라마”, “애니메이션”, “다큐/음악”, “건강/취미” “TV앱”과 같이 총 15개의 메인 메뉴를 제공하고 있다. 한 화면에서 메인 메뉴가 최대 11개씩 보이도록 화면을 구성하고 있으며, 3사 중 가장 많은 메인 메뉴를 제공하고 있다. 또한, 타사의 서비스인 Youtube와 유료 결제 패키지인 월정액, OCEAN 메뉴를 메인 메뉴에 포함하여 구성하고 있다.
U+TV는 “영화/TV방송”, “아이들 나라”, “아이돌 라이브”, “넷플릭스”, “TV앱”, “마이메뉴”, “설정”, “알림” 과 같이 8개의 메인 메뉴를 가지고 있다. 메인 화면에서는 최대 5개의 추천 콘텐츠와 5개의 메인 메뉴를 함께 제공되고 있으며, 타사의 서비스인 넷플릭스를 메인 메뉴에 포함하였다. 또한, 영화 VOD와 TV VOD를 하나의 카테고리로 묶어 제공하고 있다.
VOD 구매 과정을 비교하기 위해 IPTV 3사에서 동일하게 제공되는 “영화” 메뉴를 선정하였다. VOD는 영화 메뉴의 하위 메뉴인 “이번주 인기”, “인기 TOP 10”, “인기 TOP 100”의 동일한 VOD로 선정하였다.
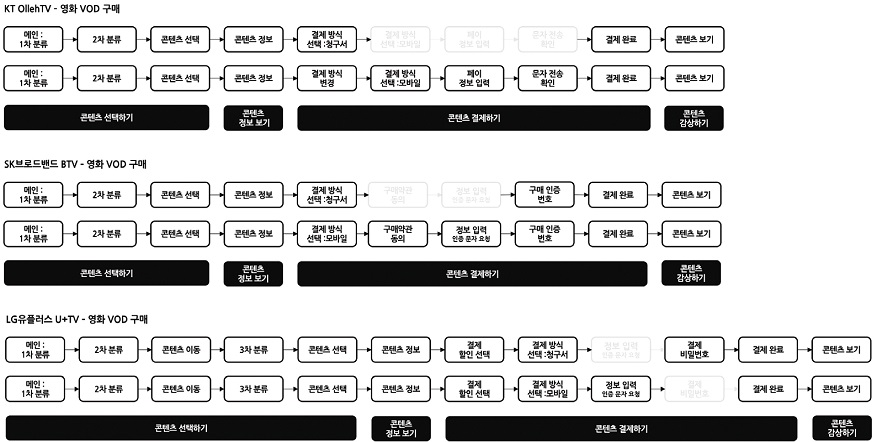
분석 결과, 3사별 메뉴의 깊이와 넓이, 분류 방식 등에 차이가 있었지만, 사용자가 콘텐츠를 구매하기 위해서는 공통적으로 콘텐츠 선택하기와 정보 보기, 결제하기, 감상하기 과정을 거쳤다. 아래의 그림은 사용자가 IPTV VOD 구매 과정에 이르는 단계를 김윤정(Kim, 2007)의 정보 구조 분석에 따라 정리한 내용이다.
콘텐츠 구매의 결제 방법(청구서 결제와 핸드폰을 이용한 결제)에 따라 각 사는 다른 깊이를 가지고 있었으며, 그 차이는 다음의 표와 같다.
IPTV 3사에서 제공하는 VOD 단건 구매 서비스에 따른 정보 구조를 분석한 결과는 다음과 같다. 첫째, 콘텐츠의 구매 단계는 선택하기 → 정보 보기 → 결제하기 → 감상하기의 순차적 구조를 갖는다. 둘째, 대체적으로 콘텐츠의 결제 방식에 따라 정보의 깊이가 다르다는 것을 확인하였다. U+TV를 제외한 OllehTV와 BTV에서는 핸드폰을 이용한 결제의 정보 깊이가 깊은 것으로 나타났다. BTV는 청구서 결제에 비해 핸드폰을 이용한 결제가 2 Depth 깊었으며, OllehTV는 핸드폰을 이용한 결제가 3 Depth 깊은 것을 확인하였다. 셋째, 핸드폰을 이용한 결제 방식이 사업자에 따라 차이가 있었다. OllehTV는 간편 페이 결제 방식을 채택하여 카카오 페이와 네이버 페이를 이용한 결제 방식을 제공하는 반면, BTV와 U+TV는 핸드폰 소액 결제 방식을 채택하여 핸드폰 요금 청구서에 포함되는 방식을 제공하고 있다.
사례 조사를 바탕으로 시니어의 IPTV 단건 VOD 구매 과정의 경험을 파악하기 위해 사용자의 콘텐츠 구매 상황: 콘텐츠 선택하기와 정보 보기, 결제하기, 감상하기의 4단계를 Task 과정으로 선정하였다. 결제 과정의 경우, 핸드폰을 이용한 결제는 사업자별 결제 방식이 동일하지 않아, 청구서 결제로 제한하였다.
3. 2. 국내 IPTV 3사의 기능적 UI 분석
아래 표는 국내 IPTV 3사의 기능적 UI를 비교하기 위해 콘텐츠 구매 단계와 Depth에 따라 UI 화면을 분류하였다. IPTV 회사별 VOD 구매 과정에 따라 정보 깊이의 차이가 있어 3사 모두 동일하게 제공되는 Depth 구간만 선정하였으며, Depth별 첫 화면을 비교하였다.
IPTV 3사의 인터페이스 분석 내용은 다음과 같다.
첫째, 1과 2depth 화면에서 OllehTV와 BTV는 수직 메뉴와 콘텐츠를, U+TV는 수평 메뉴와 콘텐츠를 함께 제공하였다. 수직 메뉴는 리스트의 형태로 제공되고, 2depth 메뉴가 우측에 노출되기에 좌, 우, 확인 키를 통해 depth 간 이동이 가능했다. 수평 메뉴는 그리드의 형태로 제공되며, depth 간 이동은 확인 키로만 가능했다. 화면상에서 노출되는 메뉴의 개수는 수직 메뉴가 수평 메뉴에 비해 많으며, 이는 수직 메뉴의 레이아웃상 수평 메뉴에 비해 정보 구조의 폭이 넓음을 의미한다.
둘째, 콘텐츠 선택 화면에서 OllehTV는 2depth 메뉴를 제공하고, BTV와 U+TV는 2depth 메뉴를 제공하지 않았다. OllehTV는 좌우 및 확인 키를 통해 depth 간 이동과 콘텐츠 선택이 모두 가능하였다. 이에 비해 BTV와 U+TV는 좌, 우, 확인 키를 통해 콘텐츠 선택이 가능했고, depth 간 이동은 이전 키를 통해서만 가능했다.
셋째, 콘텐츠 정보 화면에서는 3사의 정보 요소와 버튼 형식에 차이를 보였다. 화면 하단에 OllehTV는 추천 콘텐츠를 제공하였고 U+TV는 해당 콘텐츠의 썸네일 및 예고편을 제시하였으며, BTV는 둘 다 제공하지 않았다. 또한 OllehTV와 U+TV는 수평 구조로 제공하였으며, BTV는 수직 구조로 제공하였다. BTV와 U+TV는 1, 2depth 메뉴의 구조를 그대로 유지하였고, OllehTV는 1, 2depth 메뉴와는 다른 구조를 제공하였다.
넷째, 콘텐츠 결제 화면에서는 3사의 정보 깊이가 달랐으며, 결제 방식과 레이아웃에서도 차이를 보였다. OllehTV는 청구서와 간편 결제를 Tab 형식으로 제공하였고, 청구서-할인 선택과 간편 결제-상세 페이 선택을 각각 Tab 하단에서 노출하였다. OllehTV는 할인 선택과 결제 방식 선택, 구매 비밀번호 입력 영역을 1depth 안에서 가능하도록 구성하였다. BTV는 청구서와 핸드폰, 신용카드 결제를 버튼 형식으로 화면 좌측에서 제공하였으며, 할인 선택은 화면 우측에서 제공하였다. BTV는 ①할인 선택과 결제 방식 선택 ②구매 비밀번호 입력을 2depth로 나누어 구성하였다. U+TV는 청구서와 핸드폰, 신용카드 결제를 제공하였으며, ①할인 선택, ②결제 방식 선택, ③구매 비밀번호 입력을 3depth로 나누어 구성하였다.
정리하면, OllehTV와 BTV는 수직 메뉴 콘텐츠 결합형으로 재정의할 수 있으며, 리스트 형태의 수직 메뉴와 콘텐츠가 함께 제공되는 UI이다. U+TV는 수평 메뉴 콘텐츠 결합형으로 재정의할 수 있으며, 그리드 형태의 수평 메뉴와 콘텐츠가 함께 제공되는 UI다. BTV는 상세 화면에 따라 OllehTV와 U+TV의 정보 요소가 유사하였으며, BTV와 OllehTV의 유사성은 1과 2depth 화면에서 확인되었다. BTV와 U+TV는 콘텐츠 선택 화면에서 유사성이 확인되었다. 따라서 실험물은 차이가 있는 OllehTV와 U+TV로 선정하고, 특히 <콘텐츠 선택하기> 영역의 수직적, 수평적 메뉴와 콘텐츠 결합의 구조 차이에 대해 검증하고자 한다.
4. 실험 설계
4. 1. 실험 설계 및 방법
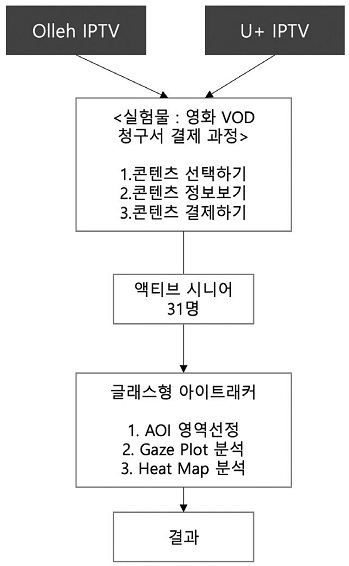
본 연구는 IPTV VOD 구매 과정에서 일어나는 액티브 시니어의 시선 이동에 대한 실증적 연구를 진행하고자 한다. 실험을 위한 연구 문제는 다음과 같다.
1) OllehTV와 U+TV의 VOD 구매 과업의 총 수행 시간에는 차이가 있는가?
2) "콘텐츠 선택하기" 과정에서 OllehTV(수직 메뉴 콘텐츠 결합형)와 U+TV(수평 메뉴 콘텐츠 결합형)의 시선 이동에는 어떤 차이가 있는가?
실험물인 OllehTV와 U+TV의 UI는 Adobe XD를 사용하여 재현하였다. 화면의 예고편 동영상 영역은 콘텐츠 대표 이미지로 대체하였으며, 2020년 09월을 기준 55인치 이상의 스마트TV를 지원하는 최신 셋톱박스의 UI 버전으로 제한하였다.
실험 Task는 사용자의 VOD 구매 상황인 콘텐츠 선택하기와 정보 보기, 결제하기, 감상하기의 4단계로 선정하였으며, 연구 주제에 적합하지 않은 “콘텐츠 감상하기”는 분석에서 제외하였다.
피험자는 기존의 시니어에 비해 스마트 기기에 익숙한 5060세대인 액티브 시니어(Active Senior)로 제한하였다. 서울 지역의 IPTV를 이용해 본 적 없는 55~66세 남녀 총 31명(남자 11명, 여자 20명)을 대상으로 진행하였고, 피험자에게는 소정의 금액을 지불하여 실험 참여의 성실도를 높이고자 하였다.
아이트래커 장비는 Tobii사의 Pro Glasses 2를 사용하였으며, 그 외의 실험 장비로는 삼성 82인치 UHD TV와 상, 하, 좌, 우 및 확인 키를 제외한 나머지 요소들은 모두 제거된 숫자 키패드를 사용하였다. TV와 피험자의 간격은 선행 연구에 따라 실험 간격을 3.5m로 선정하였다(Park et al., 2017). 실험 모형은 다음 그림과 같다.
4. 2. 분석 결과
본 실험의 인구통계학적 특성을 확인하기 위해 빈도분석을 실시하였으며, 그 결과는 다음의 표와 같다. 성별은 남성 10명(33.3%), 여성은 20명(66.7%)이며, 연령은 50대 14명(46.7%), 60대 16명(53.3%)이 참여하였다.
다음의 표는 사업자별 Task 수행 시간의 평균을 비교한 표이다. 콘텐츠 선택하기에서는 U+TV가 OllehTV에 비해 39.68초 더 길었으며, 콘텐츠 정보 보기에서는 OllehTV가 U+TV에 비해 0.47초 더 길었다. 콘텐츠 결제하기에서는 OllehTV가 U+TV에 비해 5.12초 더 길었다.
OllehTV와 U+TV의 Task 수행 단계에 따른 시간 차이를 검증하기 위하여 대응표본 t-검증을 실시하였고, 그 결과를 다음과 같이 제시하였다. 분석결과, 콘텐츠 선택하기 시간의 차이는 유의미하였다(t=-5.49, p<.001, Table 9 참조). 구체적으로는 U+TV가 OllehTV에 비해 콘텐츠 선택하기 수행 시간이 길었으며, 또한, 전체 소요 시간의 차이는 유의미한 것으로 나타났다(t=-3.20, p<.01, Table 12 참조). 따라서 U+TV가 OllehTV에 비해 구매 과정의 총 소요 시간이 긴 것으로 확인되었다. 또한, 콘텐츠 정보 보기와 콘텐츠 결제하기의 수행 시간 차이는 유의미하지 않은 것으로 나타났다(Table 10과 Table 11 참조).
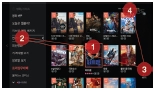
실험물의 AOI영역은 다음의 표와 같다. AOI는 화면 안에서 특정 영역을 설정하는 것으로, 각 영역에서 시선의 집중도와 우선순위를 도출하기 용이하다. AOI 영역은 사업자별, Depth별 UI 구성에 따라 다르게 구분하였다.
Gaze Plot은 대상자의 정보처리 순서를 확인하기에 용이하다. 따라서 시선 응시 순서를 분석하여 액티브 시니어의 VOD 구매 과정에서 일어나는 정보 처리 과정을 이해하고, 주의 집중의 방해 요인을 파악하고자 한다. 다음의 Table. 15는 OllehTV와 U+TV의 <콘텐츠 선택하기>, <콘텐츠 정보 보기>, <콘텐츠 결제하기>에서의 응시 순서를 종합적으로 정리한 결과이다.
AOI 영역의 시선 응시 순서를 선정한 방식은 100점을 AOI영역의 개수로 나누어 순차적으로 차감하는 방식을 사용하였으며, 이는 노상용(No, 2020)의 Gaze Plot 분석 부분을 참고하였다. 실험물의 AOI 영역이 3영역으로 나누어진 경우, 100을 3으로 나누어 시선의 순서에 따라 33.3점씩 차감하였으며 시선이 가지 않는 경우에는 0점으로 처리하였다.
선택적 주의집중은 피험자의 시선 고정 개수(Fixation Count)를 통해 파악할 수 있다(Kim et al., 2015; Noh et al., 2020). 시선 고정의 기준은 200ms 이상의 데이터만 선정하였으며, 데이터는 대응표본 t-검증을 통해 분석하였다. 사람이 정보를 얻기 위해 시선을 고정하는 시간은 평균 200~250ms이기에 200ms를 기준으로 선정하였으며, 이는 비의도적 시선 고정을 제외하기 위함이다(Rayner, 1997; Manor & Gordon, 2003).
다음 표는 OllehTV와 U+TV의 <콘텐츠 선택하기> 공통 AOI 영역에 대한 차이를 검증하기 위해 대응표본 t-검증을 실시한 결과이다. 분석 결과 Fixation Count(Table 15 참조)에서는 메뉴_1depth(t=-5.01, p<.001)와 메뉴_2depth(t=3.35, p<.01) 영역에서 유의미한 차이가 있었다.
Total Visit Duration(Table 16 참조)에서도 메뉴_1depth(t=-4.34, p<.001)와 메뉴_2depth(t=3.91, p<.01) 영역에서 유의미한 차이가 있었다. 메뉴_1depth에서는 U+TV가 OllehTV에 비해 많은 Fixation Count와 Total Visit Duration이 이루어졌고, 메뉴_2depth에서는 OllehTV가 U+TV에 비해 많은 Fixation Count와 Total Visit Duration이 발생하는 것을 확인되었다.
5. 결론
5. 1. 연구 결과 요약
본 실험의 결과는 다음과 같이 요약할 수 있다.
첫째, OllehTV와 U+TV의 Task 수행 시 걸리는 시간에 유의미한 차이가 나타났으며, U+TV의 총 Task 수행 시간이 더 오래 걸린 것으로 검증되었다(t=-3.20, p<.01). 콘텐츠 구매 단계 중, “콘텐츠 선택하기” 과정에서 유의미한 차이가 발생하였는데, U+TV의 “콘텐츠 선택하기” Task 수행 시간이 OllehTV에 비해 더 오래 걸린 것으로 검증되었다(t=-5.49, p<.001). 이는 Depth의 깊이 차이가 수행 시간에 영향을 미치는 것으로 해석할 수 있다. OllehTV의 “콘텐츠 선택하기” 과정은 3depth로 이루어졌으나, U+TV의 “콘텐츠 선택하기” 과정은 5depth로 이루어졌다. 이를 통해 메뉴의 깊이가 깊어질수록 Task 수행 시간이 오래 걸리고 Task 수행능력이 감소하며, 사용자가 인식하는 작업의 복잡성이 증가한다는 선행 연구 결과와 일치함을 알 수 있다(Miller, 1981; Kiger, 1984; Jacko, Salvendy, 1996).
둘째, "콘텐츠 선택하기" 과정에서 OllehTV(수직 메뉴 콘텐츠 결합형)와 U+TV(수평 메뉴 콘텐츠 결합형)의 시선 이동의 차이는 데이터 분석 결과를 통해 다음과 같이 확인되었다.
메인 화면에서는 OllehTV의 수직 메뉴 콘텐츠 결합형이 효과적인 것으로 나타났다. OllehTV와 U+TV의 1depth 메뉴에 대한 응시 순서는 모두 두 번째였으나, U+TV의 1depth 메뉴는 OllehTV에 비해 시선 고정 개수가 평균 5.6회 높았으며, 응시 시간은 평균 4.7초 길었다. 이는 초기 메인 화면에서 VOD 메뉴로 이동 시, 수직 구조보다는 수평 구조의 메뉴에서 과업 수행이 빠르고 사용하기 용이하다는 선행 연구(Lee, 2010)와 불일치하는 것으로 확인되었다.
종합하면, 시니어는 메뉴의 수직적, 수평적 구조의 차이보다는 UI 영역 구분에 더 영향을 받는다고 유추할 수 있다. OllehTV의 메인 메뉴는 왼쪽에서 제공되고 미리보기 영역은 오른쪽에서 제공되고 있으며, 두 영역의 구역이 명확히 분리된 채 제공되고 있다. 반면 U+TV의 메인 화면은 메뉴 영역과 추천 콘텐츠 영역이 시각적 위계의 차이 없이 화면 하단의 같은 위치에 배열되었다. 따라서 U+TV의 UI 메뉴 디자인이 OllehTV에 비해 메뉴 인지에 혼란을 야기할 수 있다고 예상할 수 있다.
2depth 화면에서는 U+TV의 수평 메뉴가 효과적인 것으로 나타났다. OllehTV의 2depth 메뉴에 대한 응시 순서는 첫 번째이고, U+TV의 2depth 메뉴에 대한 응시 순서는 두 번째로 나타났다. 하지만 OllehTV의 2depth 메뉴는 U+TV에 비해 Fixation Count가 평균 2.65회 높았으며, Total Visit Duration은 평균 2.42초 길었다. OllehTV는 U+TV에 비해 2depth의 메뉴 개수가 많았으므로, 메뉴의 폭이 액티브 시니어 IPTV 사용에 영향을 주는 것으로 판단된다. OllehTV의 2depth 메뉴는 총 16개이지만, 한 화면 안에서 제공되는 메뉴의 개수가 9개이며 스크롤을 통해 이동할 수 있는 반면, U+TV의 2depth 메뉴는 총 4개이며, 한 화면에서 제공되고 있다. 이를 통해 OllehTV의 2depth 메뉴가 U+TV에 비해 제공하는 메뉴의 개수가 많아 시니어의 인지적 부담을 가중시키는 것으로 추측할 수 있다.
종합하면, 액티브 시니어들은 OllehTV의 2depth 화면에서 상향식 주의인 “어디를 볼 것인가(Where to see)”의 과정은 빠르게 이루어졌지만, 하향식 주의인 “무엇을 볼 것인지(What to see)”의 과정에서 혼란이 발생한다고 예상할 수 있다.
5. 2. 연구 결론
본 연구는 IPTV 콘텐츠 이용률이 낮은 액티브 시니어의 IPTV 사용성을 향상시키기 위해서 어떤 UI 요소가 개선되어야 하는지 파악하고자 하였다. 현 IPTV 3사의 기능적 UI를 비교하였고, 아이트래킹을 이용한 실험을 통해 실증적 데이터를 도출하여 다음과 같이 정리하였다.
OllehTV에 비해 U+TV의 총 Task 수행 시간이 더 오래 걸렸는데, 이는 콘텐츠 선택하기 과정의 depth 차이에서 발생하는 것으로 추론할 수 있다. 그러므로 액티브 시니어의 사용성이 용이하도록, 정보 구조의 간소화가 필요함을 의미한다. 정보 구조의 깊이가 4depth 이상일 경우 혼란을 느낀다(Noh & Kim, 2013)는 연구에 따라 최대 3depth로 구성하는 것이 바람직하다고 할 수 있다.
메인 화면에서는 OllehTV의 수직 메뉴 콘텐츠 결합형이, 2depth 화면에서는 U+TV의 수평 메뉴 콘텐츠 결합형이 효과적인 것으로 나타났다. 이는 정보 구조의 계층이 명확히 인지되도록 메뉴와 콘텐츠 영역이 구분되어 생긴 결과로 예상된다. 또한, 정보 구조의 넓이(메뉴의 개수)가 넓을수록 시니어에게는 너무 많은 선택지와 상호 작용 요소가 노출되는데, 이는 시니어의 인지적 부담을 가중시켜 IPTV의 사용성을 낮추는 요인이 된다고 추론할 수 있다. 따라서 인지적 능력이 떨어지는 시니어를 위해서는, 시니어에게 익숙한 방식인 PC 웹과 같이 명확히 인지되는 수평 메뉴가 도움이 될 것이라 사료된다.
즉, IPTV UI디자인의 직관성을 높이고 필요한 정보에 접근하기 위한 물리적인 단계를 줄이면, 액티브 시니어의 IPTV 사용성을 높이고 원활한 VOD 구매 경험으로 이어지는 더 발전된 서비스를 제공할 수 있다는 것이 결론이다.
5. 3. 연구의 시사점 및 한계점
본 연구의 시사점과 한계점은 다음과 같다.
첫째, 본 연구는 정보 구조의 깊이가 액티브 시니어의 Task 수행 시간에 영향을 주고, 정보 구조의 폭은 하향식 주의인 무엇을 볼 건인지에 영향을 준다는 사실을 파악하였다. 메뉴의 깊이가 깊으면 원하는 정보를 찾기 어렵고, 메뉴의 폭이 넓으면 메뉴를 인지하는 데 혼란을 야기함을 파악하였다. OllehTV는 일관된 메뉴의 위치와 영역 구분 등 직관적인 UI를 통해 액티브 시니어의 시각적 부담을 줄이고 상향식 주의를 이끌어내고 있다. U+TV는 depth별 메뉴의 개수를 줄여 시니어의 인지적 부담을 낮추고 사용자의 관여와 이용 목적 달성을 빠르게 유도하면서, 하향식 주의를 이끌어내고 있다. 즉, 신체적 노화를 경험하는 액티브 시니어를 위해서는 정보 구조의 깊이와 폭을 줄여 물리적 노력을 낮추고, 직관성을 높여야 한다.
둘째, IPTV 업계의 발전 속도와 VOD 시장의 규모에 비해 최근 연구는 거의 없는 실정이기에, IPTV 연구에 대한 후속 연구 가능성의 토대를 제시하였다. 아이트래킹을 통해 IPTV 미사용자들의 인지적 반응을 실증적 데이터로 추출하여 분석함으로써, 향후 IPTV 서비스 개선의 시작점이 되고 지속적인 콘텐츠 이용자 확보를 위한 토대가 될 것이다.
하지만 본 연구에서는 현재 사용되고 있는 IPTV 디자인을 실험물로 활용하여 기능적 UI디자인에 대한 연구로 대상을 제한하였다. 그러므로 향후에는 메뉴 영역의 크기, 컬러, 폰트 서체와 같은 시각적 UI디자인 요소가 시니어의 IPTV VOD 구매 경험에 미치는 영향에 대한 연구도 필요하다.
Acknowledgments
This paper was written based on the Master Dissertation Thesis in 2021.
본 연구는 2021년 석사학위논문을 바탕으로 작성되었습니다.
Notes
Copyright : This is an Open Access article distributed under the terms of the Creative Commons Attribution Non-Commercial License (http://creativecommons.org/licenses/by-nc/3.0/), which permits unrestricted educational and non-commercial use, provided the original work is properly cited.
References
- Baek, J. (2020). What is the 'leisure life' level of the elderly in Korea?. 100News. Retrieved October, 2020, from http://100news.kr/8265.
- Goldstein, E. (2008). Sensation and perception. Seoul: Sigma Press.
- Hong, H. (2006). Implementation of Visual Information Processing System Based on Selective Attention and Human's Four Visual Pathways (Master's thesis). Yonsei University, Seoul.
- Hong, J., & Nah, K. (2015). A Study on UI Design Strategy for Curation Commerce Activation. Journal of The Korean Society Of Design Culture, 21(4), 685-699.
- Jung, H. (2002, April). Successful Web UI(User Interface) Architecture [Samsung SDS IT Review].
- Kalbach, J. (2008). Designing Web navigation: Optimizing the user experience. Seoul: Hanbit Media.
- Kang, S. (2013). A Study on the UI Design from the view in the Usability Improvement of Smartphone Applications for New Silver Generation: focus on the 'Minwon 24' application of 'Ministry of Public Administration and Security' (Master's thesis). Kyonggi University, Suwon.
- Kim, H. (2015). Deriving Technology Features of Smart TV for Active Senior People (Master's thesis). Hongik University, Seoul.
- Kim, J. (2005). Introduction to Human computer interaction. Seoul: Ahn Graphics.
- Kim, J., & Park. Y. (2009). A study on need of Dynamic Information Architecture of user interface. KSDS Conference Proceeding, 2009(5), 52-53.
-
Kim, S. (2019). User Characteristics on Mobile OTT Service Adoption: Moderating Effect of Usage Frequency. Journal of the Korean Operations Research and Management Science Society, 44(4), 59-80.
[https://doi.org/10.7737/JKORMS.2019.44.4.059]

- Kim, S. (2019). Will the 'Grandpa' wallet open only to 'Grandchildren', Could it be open on IPTV?. MoneyToday. Retrieved February, 2019, from https://news.mt.co.kr/mtview.php?no=2019020115234510094.
- Kim, Y. (2007). A Study of UI Design of TV Portal Service (Master's thesis). Kookmin University, Seoul.
- Kim, Y., Kwon, S., & Kwon, Y. (2015). Analysis of High School Students' Visual Attention at Digital Contents on Biological Science. Korea National University of Education, 15(12), 91-110.
- Koh, S., Kim, J., & Kim, Y. (2005). The Effects of Web Site Architecture, Web Site Content Quantity and User Task Complexity on Usability. Journal of Information Technology Applications & Management, 12(2), 145-161.
- Lee, G. (1994). Welfare Administration Lecture. Seoul: Nanam Publishing.
- Lee, I. (1999). Modern Elderly Welfare Theory. Seoul: Yangseowon Publishing Group.
- Lee, M. (2013). A Study on E-Learning UI Design for the Elderly based on Universal Design (Doctoral dissertation). Dongguk University, Seoul.
- Lee, M. (2017). A study on glycemic control app user experience design strategy for a new senior generation (Doctoral dissertation). Chung-Ang University, Seoul.
- Lee, S. (2010). A Study on the Optimization of the Digital Media Service Menu Structure based on the Differentiations of User Experience with. Journal of Digital Contents Society, 10(10), 111-119.
- MezzoMedia. (2017, April). Target Audience 분석리포트 [Trend study]. CJ E&M. Retrieved from http://www.mezzomedia.co.kr/insight_m.
- No, S. (2020). A Study on the Effect of Live Icons on Learning Attention and Learning Efficiency in Digital Textbooks (Doctoral dissertation). Hongik University, Seoul.
- Noh, S., Kwon, S., & Kwon, Y. (2020). Pattern of Visual Attention according to Presentation Type of Language Information in Life Science VR Contents. Biology Education, 48(1), 38-47.
-
Park, C., Kwon, H., Kwak, H. (2014). An Empirical Study on the Factors Influencing the VOD Purchase in IPTV. The Journal of Korean Institute of Information Technology, 12(11), 153-163.
[https://doi.org/10.14801/kitr.2014.12.11.153]

- Park, S., Ahn, S., Park, D., You. N., Sim, H., & Yun, M. (2017). GUI Design Guidelines for Smart TV Considering for Human Cognitive & Perceptive Abilities. Proceedings of HCI Korea. 2017(2), 966-969.
- Pang, S., & You, S. (2005). The depth' and 'the width' of information Architecture at the time of revisiting website. KSDS Conference Proceeding, 2005(10), 42-43.
- Rosenfeld, L., & Morville, P. (2003). Information Architecture for the World Wide Web. Seoul: Hanbit Media.
- Song, M. (2020). A Study on the Usability Evaluation of Offline Simple Payment UI: Focus on Naver pay (Master's thesis). Hongik University, Seoul.
- Yook, H. (2009). A Study on the Types of Interactive Motions in Mobile Touch Interface (Doctoral dissertation). Hongik University, Seoul.